












Openiera, réinvente le web avec une expérience immersive en 3D centrée sur l'interaction et la création des utilisateurs, sans collecte ou analyse de données à des fins commerciales.
Fini les longues inscriptions ou encore les téléchargements interminables, avec Openiera, ouvrez un simple lien dans votre navigateur et vous pouvez commencer !


C’est un espace virtuel en 3D, un accueil sur lequel on arrive quand on se connecte à Openiera via un simple lien, on s’y déplace avec un personnage en 3D (un avatar) qui peut être personnalisé selon nos goûts et pour lequel on peut obtenir des accessoires, vêtements, etc… On y retrouve les autres personnes connectées, également présentes sous la forme d’avatars se déplaçant dans cet espace et avec lesquels on peut interagir et discuter. C’est aussi un portail ou une sorte de “gare” vers d’autres directions, ces mêmes directions vont évoluer avec le projet dans le temps, et sont susceptibles d’être influencées par la communauté.
Le Hub peut être vu comme une extension des sites internet classiques, on passe des sites plats en 2D à un site en 3D, cela va de paire avec la philosophie WEB3 qui arrive à grands pas. Tout cet écosystème est à mi-chemin entre les réseaux sociaux et les jeux vidéos.

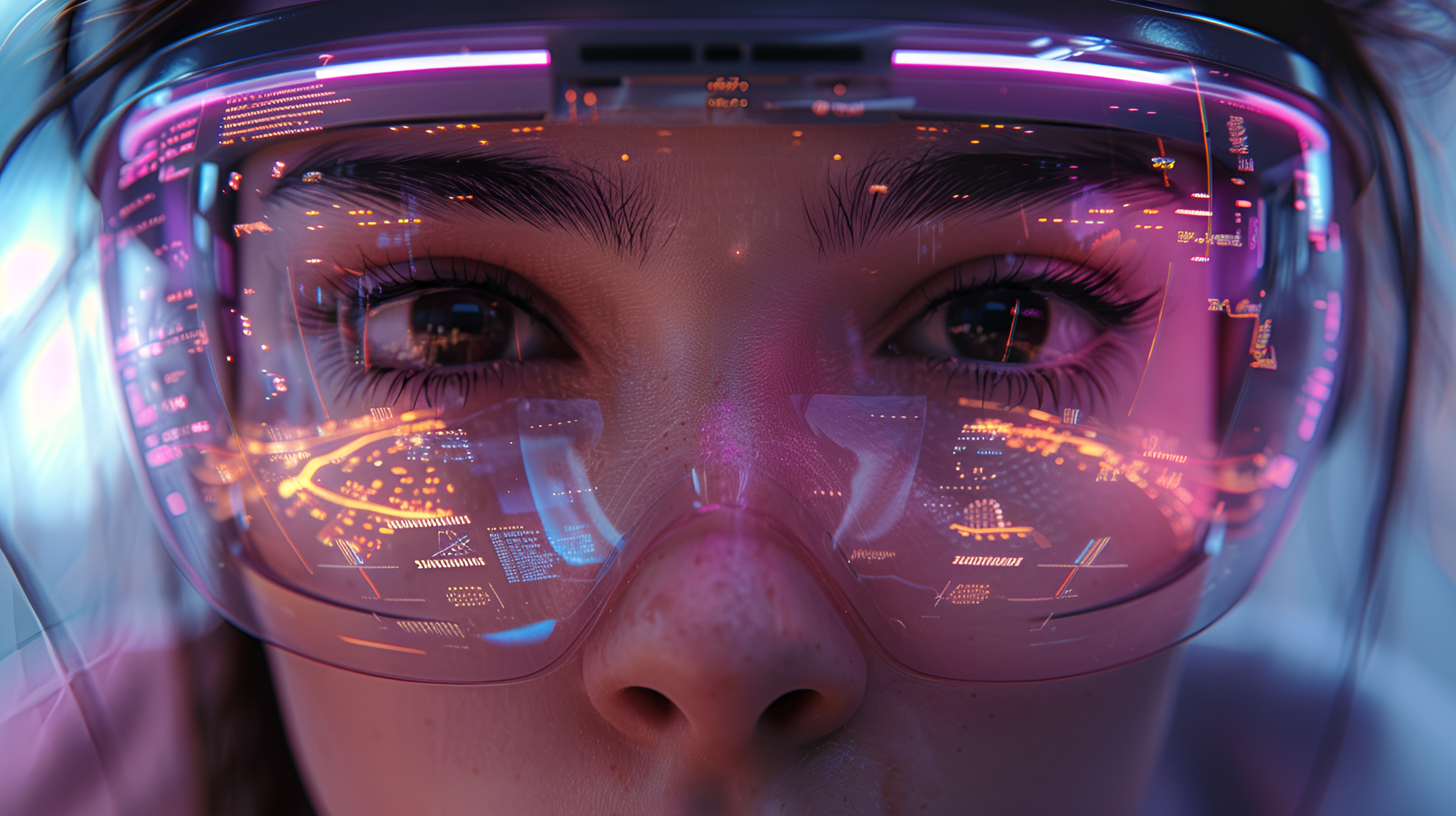
Illustration du concept venant d'un ancien prototype

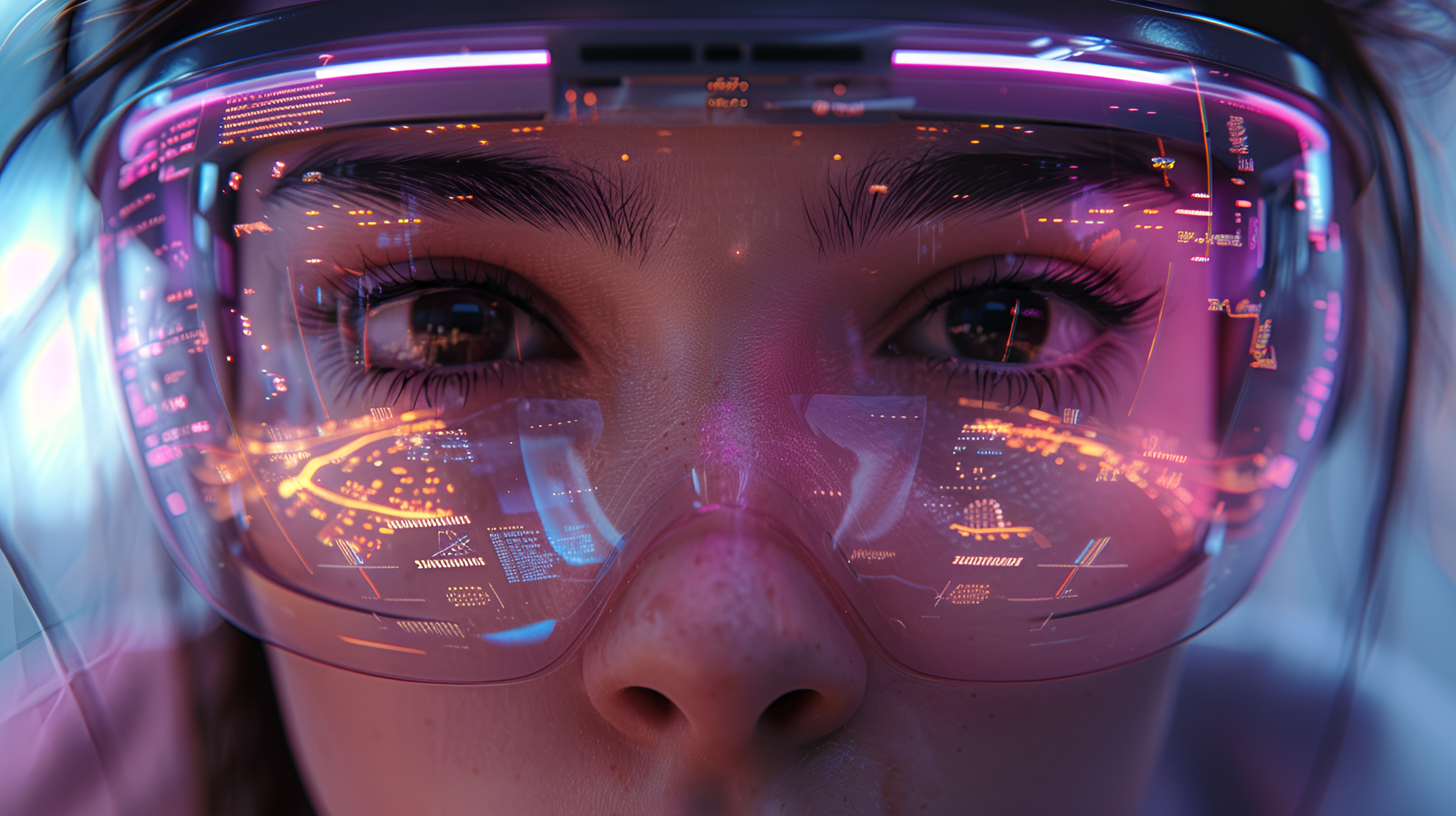
Illustration du concept venant d'un ancien prototype
Openiera est aussi équipé d’un éditeur 3D pour permettre à quiconque de créer son univers personnalisé et de concevoir sa propre expérience, de créer des objets en 3D qui pourront notamment être commercialisés via la marketplace. Tout comme le Hub, notre éditeur est pensé pour être le plus intuitif et accessible possible tout cela gratuitement.
Si des utilisateurs avancés souhaitent aller plus loin dans la démarche, ils auront accès à un mode spécial, dans lequel ils auront plus d’outils complexes à leur disposition, mais également auront la possibilité de souscrire à des abonnements pour améliorer leur expérience.

Illustration du concept venant d'un ancien prototype

Illustration du concept venant d'un ancien prototype
Nous croyons fermement que les jeux vidéo et les réseaux sociaux sont destinés à converger. Par conséquent, notre objectif est de développer une expérience qui s'inscrit dans cette direction. Certains jeux vidéo sont déjà considérés comme des réseaux sociaux à part entière, offrant des fonctionnalités de chat vocal et écrit pour permettre aux utilisateurs de se rencontrer, d'échanger et de discuter. De plus, certains réseaux sociaux ont intégré les jeux et les mini-jeux au cœur de leur plateforme, à l'image de Discord.
Il est donc naturel que les activités et les mini-jeux de toutes sortes soient l'un de nos axes prioritaires au lancement de Openiera. Ces activités iront de simples interactions, comme un salut virtuel avec un autre utilisateur, à des matchs de football virtuels.

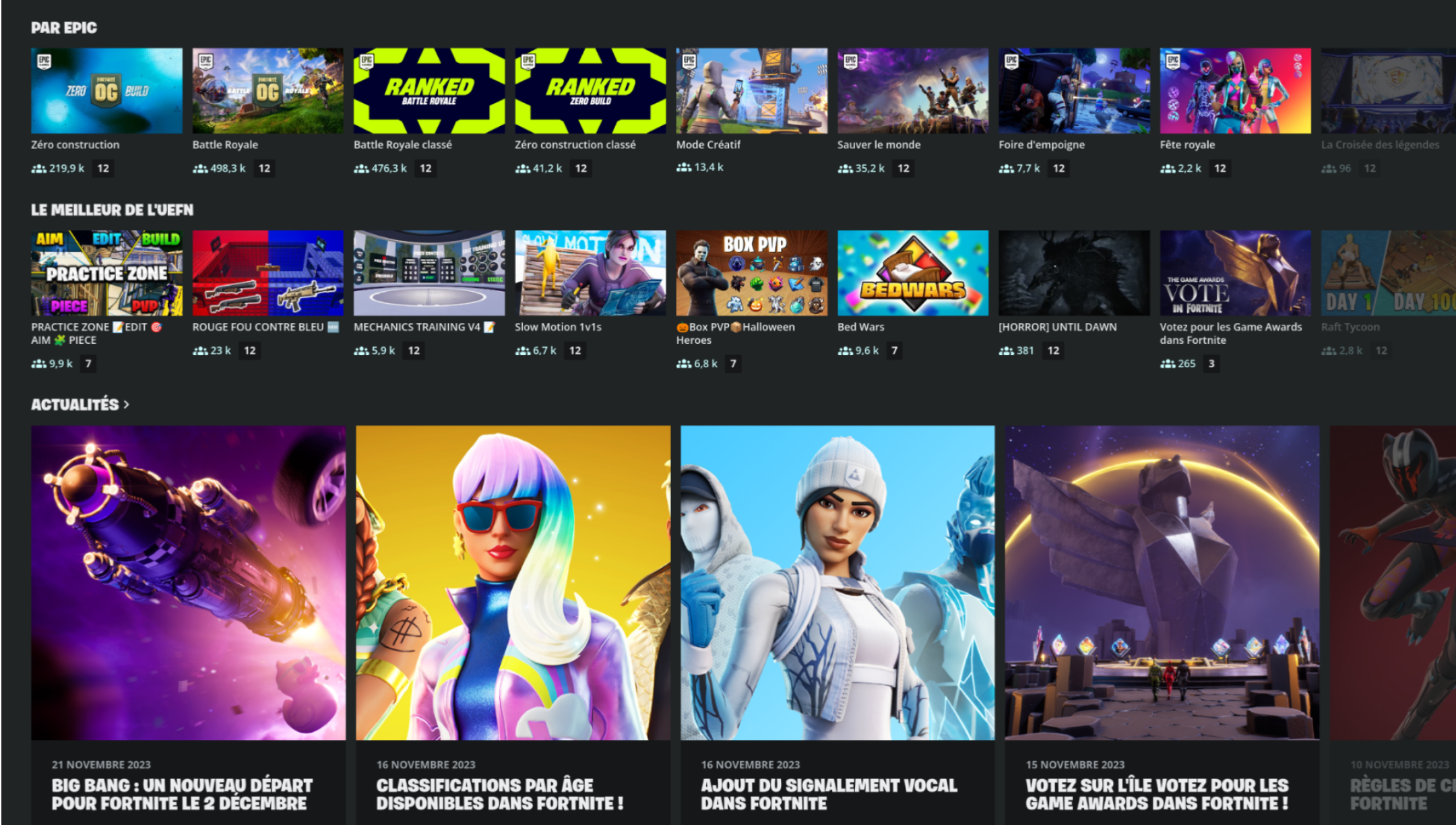
Concert en direct de Travis Scott dans le jeu vidéo Fortnite le 23 avril 2020

Nous voulons avant tout proposer aux joueurs une plateforme pour créer, partager, tester et profiter, notre but est de permettre aux joueurs de voyager dans des expériences personnalisées.


Openiera suit cette dynamique en cherchant à offrir une plateforme axée sur l'engagement communautaire et la personnalisation des expériences.
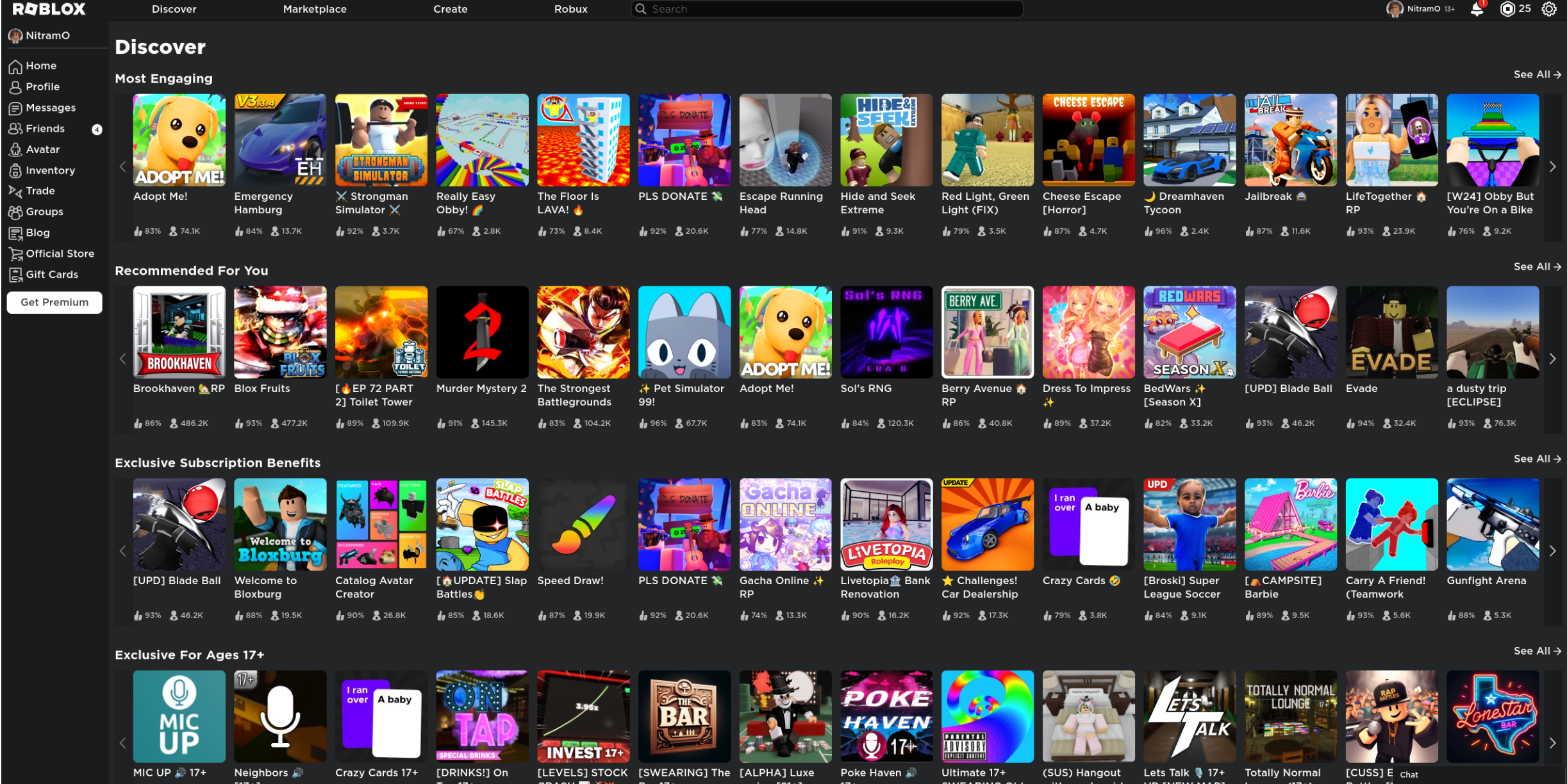
Avec les autres solutions :



Avec Openiera :





Frédéric Q.
Co-CEO
Développeur Frontend

Martin B.
Co-CEO & CTO
Lead developer & Fullstack

Halim Z.
Co-CEO
Développeur Frontend

José M.
Artiste 3D

Gabriel C.
Développeur Backend

Jérémy F.
Artiste 3D Level Designer

Pierre-Luc M.
Développeur Fullstack

Youri M.
Apprenti Développeur